user agent stylesheetを無効化する方法

急遽、LPを制作しないといけなくなった為、急ピッチでLP制作の方法を学びだした僕です。
Progateという教材を使っているのですが、教材と全く同じ手順で作ってみても、お手本のページよりも空間が多い様な気がしてなりませんでした。
空間が空きすぎていたので、「margin:-20px;」とかでなんとかしのいでいたのですが、ついにその犯人を特定したのでメモしておきます。
もくじ
user agent stylesheetのせいで…

タイトルの通り、原因は「 user agent stylesheet 」でした。
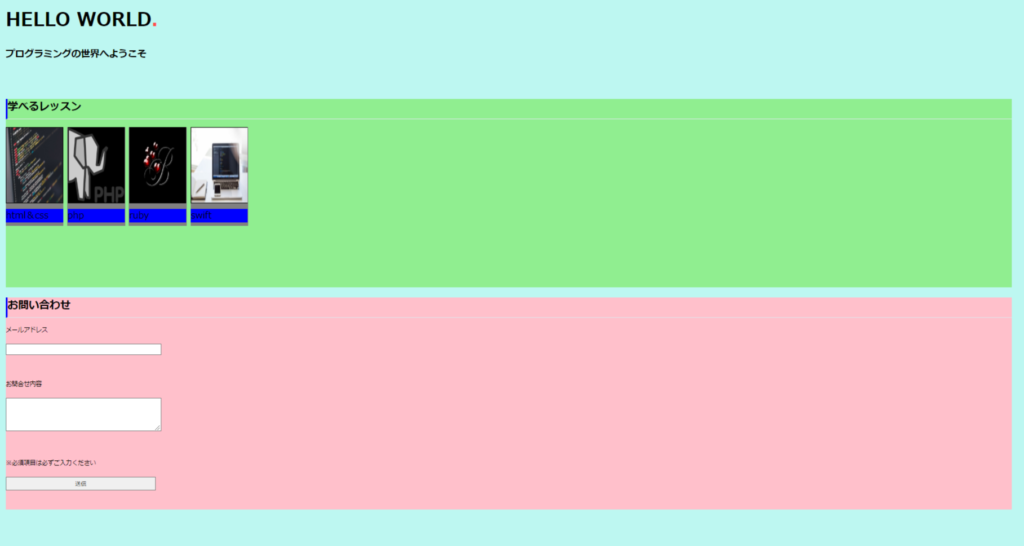
※空白に違和感を覚えた僕はボックス毎に色をつけました。気持ち悪いサイトでスミマセン。。。
Windowsで「F12」を押すと右からにゅっとでてくるデベロッパーツールなるものを見てみると、、
書いた覚えのないCSSが!!
こいつがdivにもh1.2.3にも、兎に角なんにでもついていて、僕の空間を勝手に変えていたのです。
そもそも、user agent stylesheetとは
ブラウザ毎に設定された、デフォルトのCSSらしいです。
(こっちで指定するから、こんなのいらなくね?とか思っています。何より、答えにたどり着くまで結構時間かかりました。)
僕は基本的に「Chrome」を使っているのですが、他にもSafari、Firefox、IEそれぞれに既にstylesheetが適用されている様です。
user agent stylesheetを無効化した方法
結論
user agent stylesheetを無効化しちゃえば、空白を自由自在に使いこなせるじゃん!ってことで、早速無効化してみました。

そもそも、user agent stylesheetをリセットする為のリセットCSSなるものが用意されているらしく、そのコードをコピペすればサイトに反映されます。
(Progateも最初のコンテンツでこのことを教えてくれるべきではないか…!?)
僕は、別ファイルで「reset.css」を用意してcssで@importするスタイリッシュな方法を使ってみました。

htmlファイルにlinkしちゃっても機能しました。

おすすめのリセットCSS6選
調べてみると、リセットCSSって結構な数ありますね。
各CSSがどのようにuser agent stylesheetを無効化してくれるのか、簡単に調査してみました。
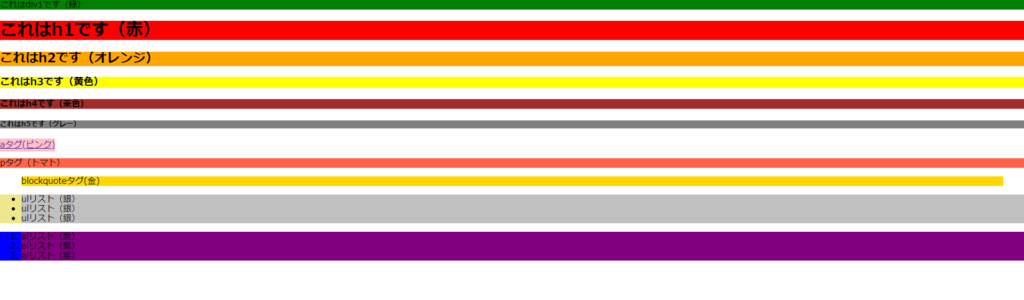
まず、↓これが何もしていないオリジナルバージョンです。
各タグ、ゴリゴリにuser agent stylesheetがかかっています。

Eric Meyer’s “Reset CSS”

デフォルトのmarginやpaddingは勿論の事、hタグのfont-sizeからリストの点まで全て完璧にリセットしてくれました。
必要最低限のタグだけなため軽いという特徴があります。
フォーマットは全て自分で作り上げたい時はEric Meyerさんが使えそうです。
※全てのhTML5には対応していないらしいです。
HTML5 Doctor Reset Stylesheet

一番オススメ。
HTML5全てに対応しています。
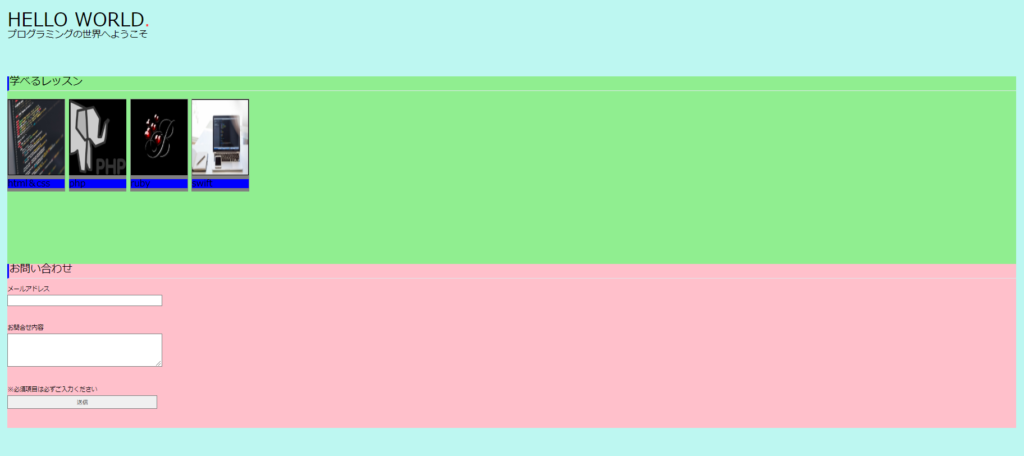
marginやpadddingはリセットされていますが、全てリセットされる訳ではない様で、hタグは太文字です。
ress.css

下のNormalize.cssをカスタマイズしたものです。
hタグの様にリセットされていない部分もありますが、margin、paddingはリセットしてくれています。
デフォルトのCSSを生かしつつ、差異が生じる箇所はリセットしてくれるので使い勝手は◎です。
Yahoo! (YUI 3) Reset CSS

Yahoo!提供のリセットcssです。
ericと同じように user agent stylesheet を完全に無効化してくれます。
コードも少なくサイトが重くなりづらいというメリットがあります。
normalize.css

厳密に言うとリセットcssとは違います。
上記よりご確認頂ける通り、マージンもHタグも、リストの黒点のデフォルトが生きています。
リセットしていないオリジナルバージョンとあまり変わっていない様にみえますが、normalize.cssは各ブラウザのuser agent stylesheetを調整してくれています。
Reboot.css

BoostrapのリセットCSSです。
normalize.cssを踏襲しているので似ています。
クロスブラウザに対応しており、ブラウザ毎のデフォルトCSSを生かしつつ一貫性を保ってくれる優れものです。
まとめ
長い間悩まされた空白はuser agent stylesheetによるものでした。
使い勝手の良さから「HTML5 Doctor Reset Stylesheet 」をメインにじゃんじゃんリセットしていこうと思います。