AtomでPythonの開発環境(IDE)が簡単に作れたので、めも

【超簡単】Pythonを公式からインストールしたら、すぐコードが書けたで簡単にPythonをダウンロードして、IDLEを使う方法を説明しておりますが、Progateのエディタの様に関数に色が付いたり、インデントがめんどくさいなーと感じていたところ、atomをIDE(統合開発環境)として使えるという事を知りました。
以下、インストールからPythonの実行、使えるプラグインの導入まで細かくキャプチャを撮っておいたので参考までに残しておきます。
もくじ
Atomとは
私がよくテキストエディタとして使っているAtomですが、GitHub社が提供しているオープンソースのエディタです。
多くのパッケージとテーマが利用できカスタマイズ次第で様々な言語に対応することも可能です。
さらに、タグや予約語などを色付けし、コードを見やすくするシンタックスハイライト機能がPythonにも対応しているのがAtomを使うべき理由の一つになります。
ただ、私のような初心者はどのパッケージをインストールすればいいか調べるのに手間取理ましたね。基本的にググっちゃえばGoogleがなんでも教えてくれるので、構築さえできてしまえば、自分仕様の愛おしいIDEとなるのです。
Atomをインストールする
まずはAtomエディタ―をローカルに落として行きます。

Atom公式サイト(https://atom.io/)の「Download」ボタンをクリックしてローカルに落とします。

下にでてくるファイルをクリックして開きます。

この様な画面が出てくれば、インストール完了です!
すぐに使い始める事ができますが、ここからプラグインを入れて行きます。
全て英語表記で分かりづらいと感じたので、日本語に変換してくれるパッケージを入れていきます。
(英語表記のままで問題無ければ本項は飛ばしてください)

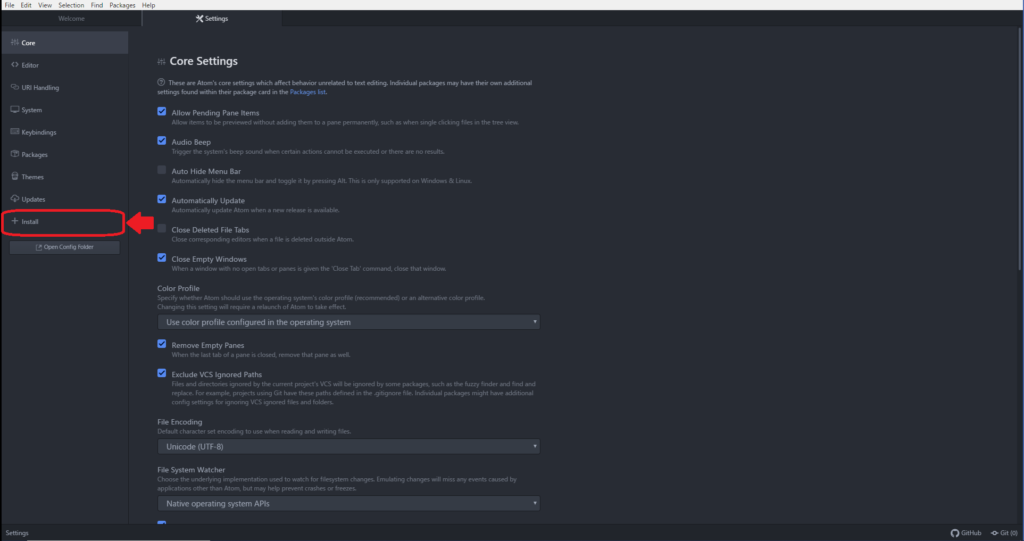
まず、左上にある「File」をクリックするとプルダウンが開かれるので、「Setting」をクリックしてください。

「Setting」の一番下にある「Install」をクリック。

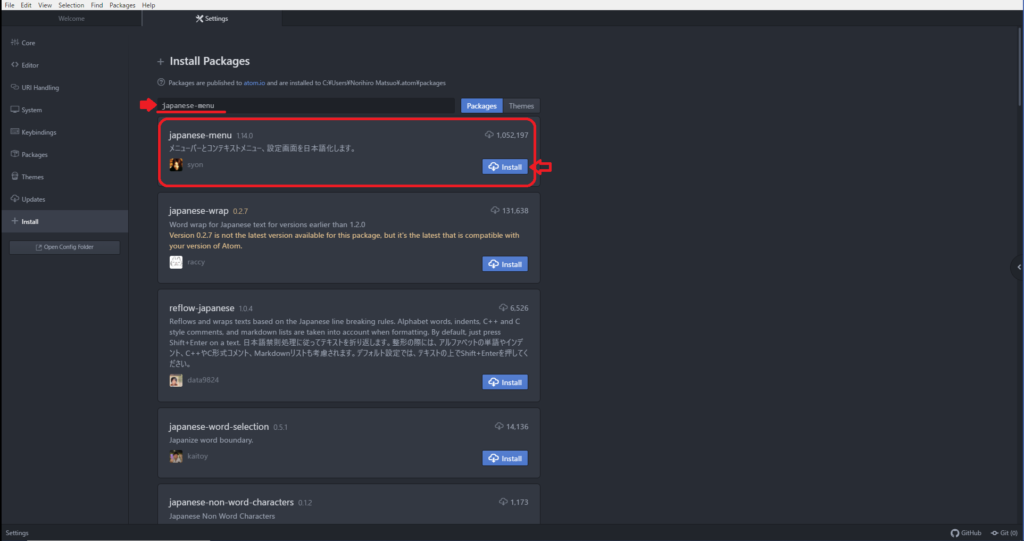
検索窓に「japanese-menu」と打ち込むとプラグインが出てくるので、右下の「Install」をクリック。

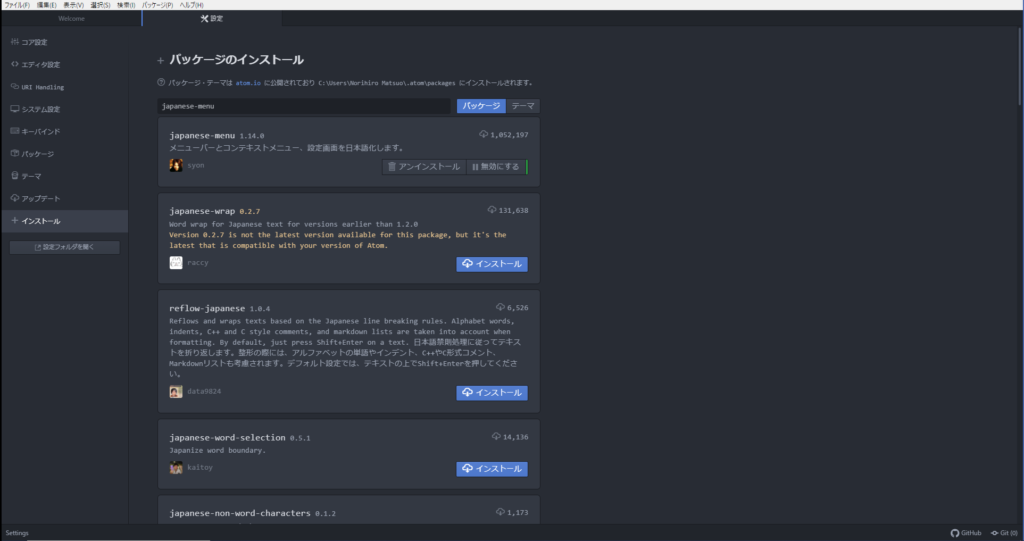
インストールが終わると、この様な感じでメニューが日本語表記になります。
一旦AtomでPythonを実行してみる(windows)
日本語にも出来た事ですし、一旦Pythonで”Hello World”を表示させてみます。

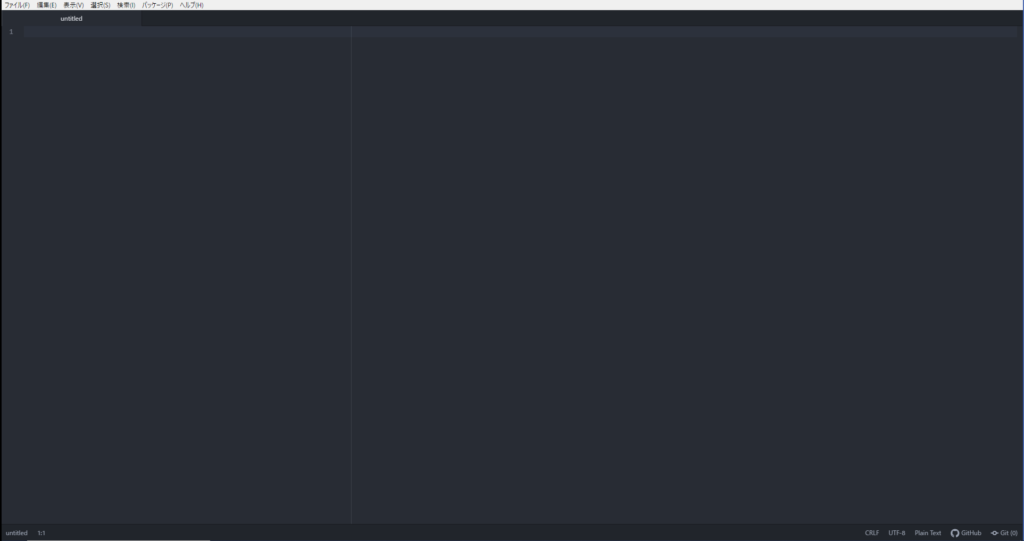
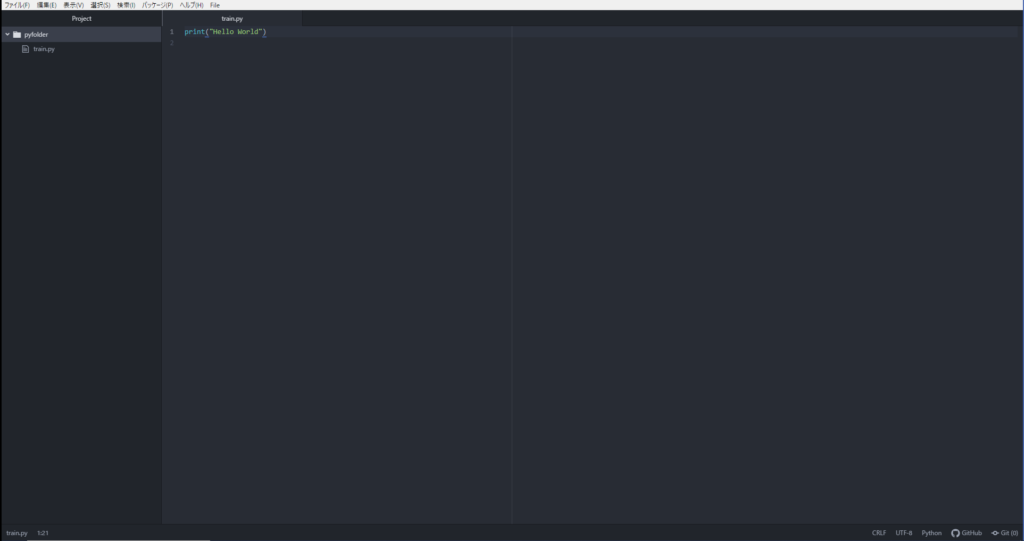
「ファイル」をクリックして、プルダウンから「新規ファイル」を選択。
するとuntitledというページが表示されるので、この画面のまま「Ctrl」+「S」でファイルに名前を付けます。
Pythonの拡張子は.pyなので「〇〇.py」とファイルに名前を付け、好きな場所に保存してください。
※私はデスクトップに「pyfolder」という名前のフォルダ―を作成し、「train.py」というファイル名にしました。

train.pyに「print(“Hello World”)」と書き込み、「Ctrl」+「S」で保存。

Windowsであれば、コマンドプロンプトを開き、train.pyを実行させます。
※私の場合、デスクトップのprogramフォルダーの中のpyfolderの中にtrain.pyがあるので、
cd desktop
desktopへ移動して、
cd program
programフォルダーに移動して、
cd pyfolder
pyfolderフォルダーに移動して、
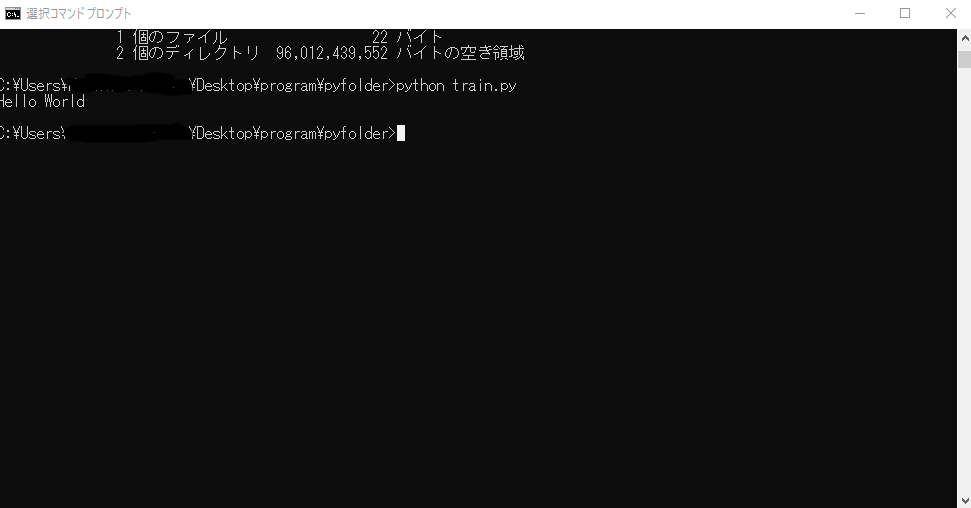
python train.py
train.pyを実行します。
Hello Worldが表示されれば成功です!
※コマンドプロンプトの使用方法はこちらを参考にしてみて下さい。
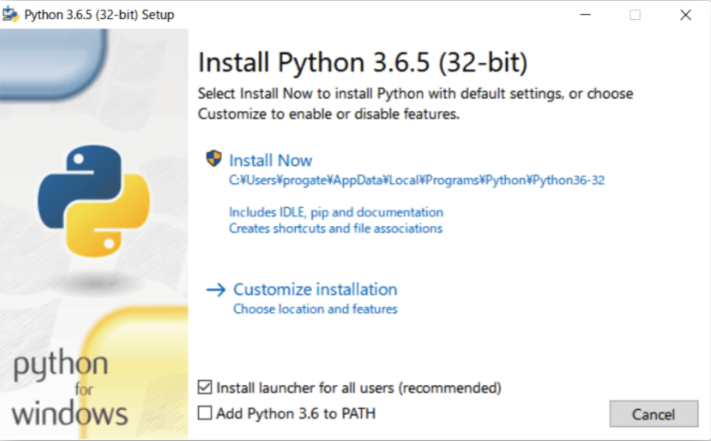
エラーが出てしまう時は、もしかするとpythonをインストールする際にPathを通し忘れた可能性があります。

一旦Pythonをアンインストールして、 下の「Add Python 3.6 to PATH」にチェックを入れてインストールし直してみてください。
Atom上でPythonを実行するパッケージ~atom-runner~
上記ではPythonスクリプトをコマンドプロンプトで実行しましたが、いちいちコマンドを開いて「〇〇.py」を入力→実行はめんどくさかったりします。
なので、コードを書いたらAtom上でささっと実行できる”atom-runner”のプラグインをインストールしていきます。

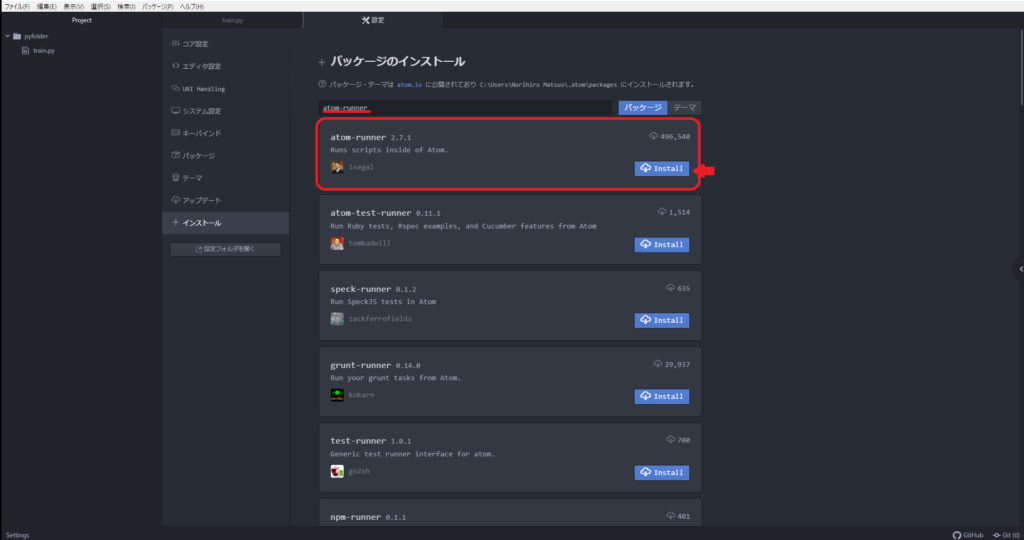
同様に「ファイル」→「環境設定」→「Install」を開き、検索窓に「atom-runner」と打ちます。
atom-runnerが出てきたら、右下の「Install」をクリック。

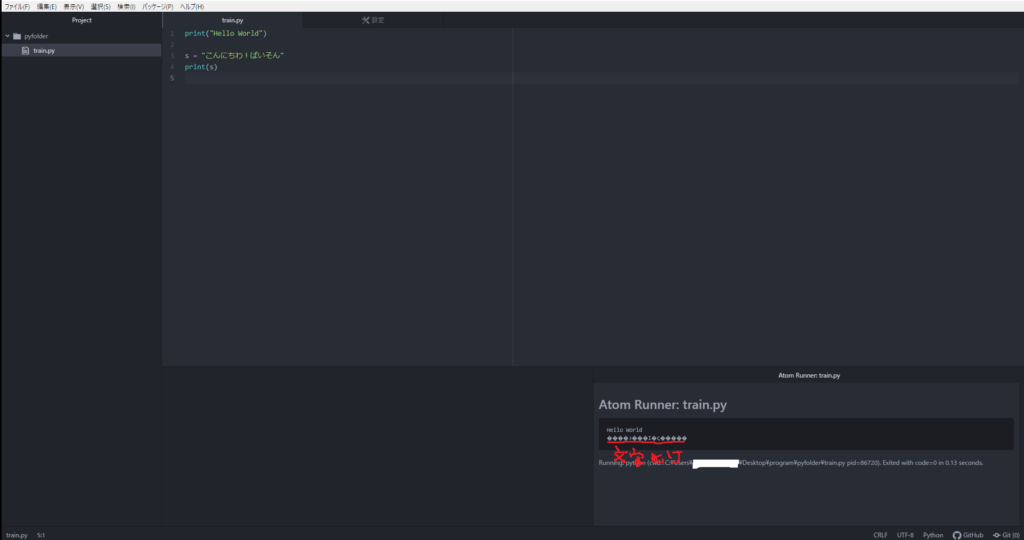
「print(“Hello World”)」と「print(“こんにちわ!ぱいそん”)」を入力して保存します。
「Alt」+「R」で実行してみると、日本語が文字化けしてしまいました。
atom-runnerで日本語の文字化けを解消する①

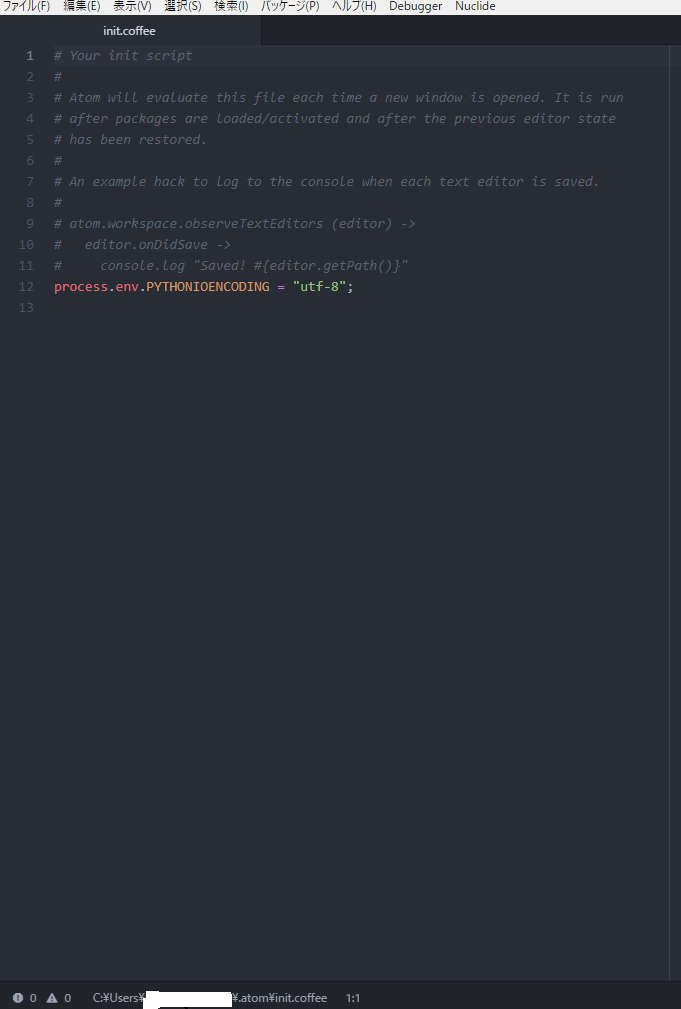
「ファイル」→「起動スクリプト」をクリックしてinit.coffeeファイルを開き以下追加してセーブします。
process.env.PYTHONIOENCODING = "utf-8";
全然理由も分からないのですが、まだ直りません。
atom-runnerで日本語の文字化けを解消する②

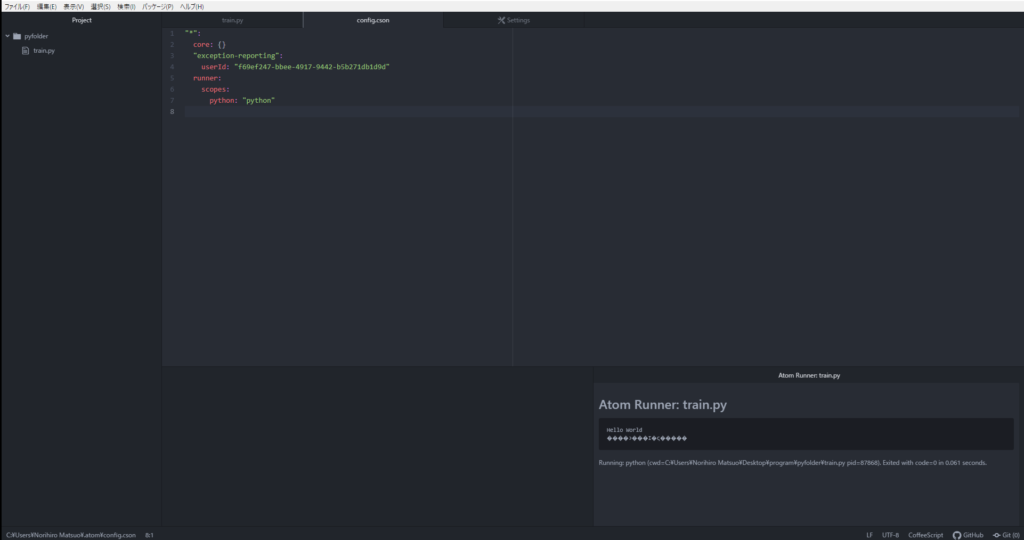
次に、「ファイル」→「個人設定」でconfig.csonファイルを開き、以下追加してセーブします。
"*":
core: {}
"exception-reporting":
userId: "f69ef247-bbee-4917-9442-b5b271db1d9d"
runner:
scopes:
python: "python"
しかし、まだダメでした。
atom-runnerで日本語の文字化けを解消する③

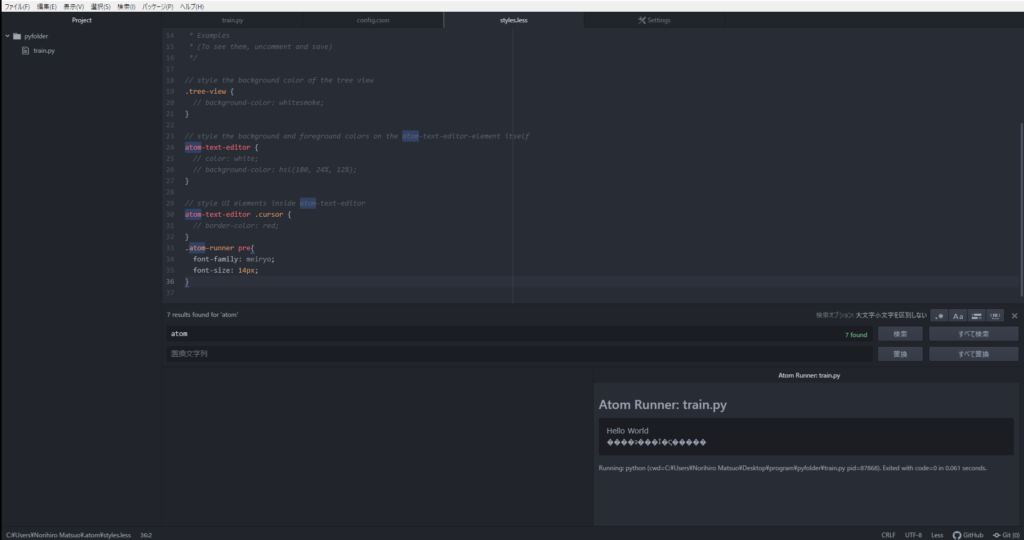
さらに 「ファイル」→「スタイルシート」でstyle.lessを開き 、以下コードを追加します。
// style the background color of the tree view
.tree-view {
// background-color: whitesmoke;
}
// style the background and foreground colors on the atom-text-editor-element itself
atom-text-editor {
// color: white;
// background-color: hsl(180, 24%, 12%);
}
// style UI elements inside atom-text-editor
atom-text-editor .cursor {
// border-color: red;
}
.atom-runner pre{
font-family: meiryo;
font-size: 14px;
}
セーブして一旦閉じ、もう一度開くと、、、、

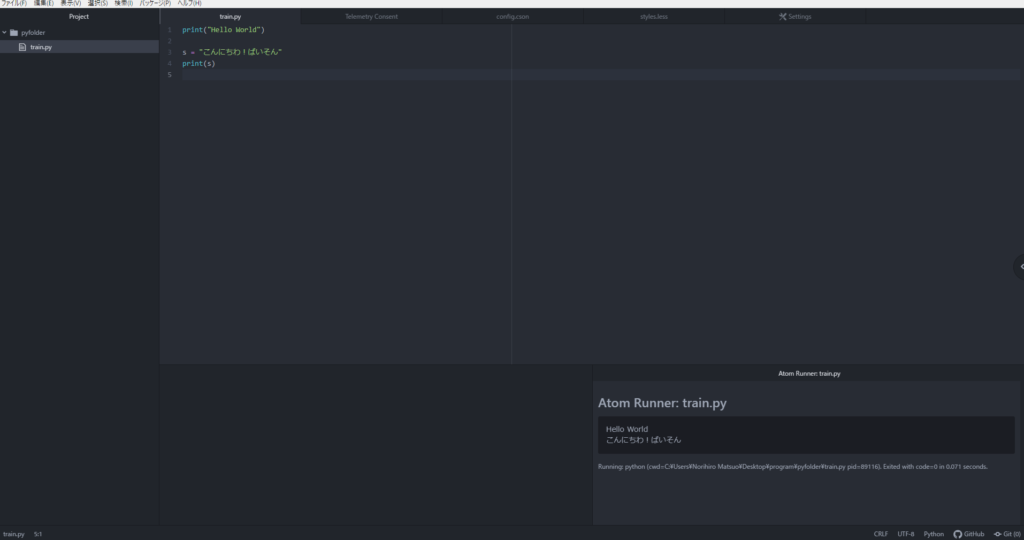
できました!!
JSに問題があったのでしょうか。
今後AtomをIDEとして使っていく予定なので、上記の仕組みが分かり次第追記していきます。
AtomをIDEとして使う為のパッケージ
atom-ide-ui
公式サイトには、
Atom IDEの一部として言語サービスとデバッガーをサポートするAtom UI。
https://atom.io/packages/atom-ide-ui
言語統合は、
atom-languageclientの上に構築する必要があり
ます。
と書いてあり、AtomをIDEとして開発していくには必須のパッケージとなっています。
また、上記と共にPythonに対応したide-pythonも併せてインストールしておきました。
まとめ
使い慣れたもので制作したいと思い、AtomでPythonの開発環境なるものを構築しました。
細かい操作はまだわかりませんが、作っていく内に理解して行けばいいかな。。。笑
追記:
webデザインも行っていた関係で、最初はatomでコードを書いて、ターミナル で動かしていたのですが、めんどくさくなってきたので今はjupyter notebookを使っています。
コードを書いてすぐに確認できる点と、拡張機能をいれることで綺麗にコードの解説ができる点で使いやすさを実感しています。
詳しくは、MacでJupyter Notebookに拡張機能を入れて使いやすくするをご覧ください。